Hai sobat blogger. Pada kesempatan ini FajrInfo akan berbagi tips blogging tentang cara memasang widget footer pada Evo Magz. Bagi kamu yang menggunakan template Evo Magz, atau sedang mencari tutorial untuk memasang widget yang menampilkan link featured posts (pos unggulan), recent posts (pos terbaru) atau random posts (pos secara acak), maka kamu bisa mengikuti langkah-langkah yang akan FajrInfo bagikan dalam artikel ini.
Evo magz adalah template buatan Mas Sugeng yang sangat banyak digemari oleh para blogger. Dengan tampilannya yang menarik dan responsive, banyak blogger yang menggunakan hingga memasangnya pada blog masing-masing termasuk blog FajrInfo juga. Karena tidak dapat dipungkiri bahwa template Evo Magz ini merupakan salah satu template yang secara interface bagus dan sangat fast and responsive dalam pemuatannya.

Pembahasan kita kali ini adalah merupakan permintaan dari salah seorang sahabat blogger FajrInfo yang meminta dibuatkan tutorial untuk membuat tampilan footer (tampilan bar paling bawah pada template blog) agar sama seperti yang terdapat pada blog ini. Karena FajrInfo menggunakan template Evo Magz, maka dibuatlah postingan ini dengan judul cara memasang widget footer pada Evo Magz.
Baca juga: Beberapa Tips Ngeblog Untuk Anak Sekolah Dan Mahasiswa
Dalam tutorial blogging ini, FajrInfo hanya berniat berbagi pengalaman kepada sahabat blogger yang mungkin menggunakan template yang serupa dengan blog FajrInfo ini.
Sebenarnya tutorial pada artikel ini dapat juga digunakan pada blog yang menggunakan template lain, tapi dengan catatan memiliki tata letak dasar yang sama seperti Evo Magz, yaitu tiga kolom footer. Karena widget yang digunakan merupakan fitur bawaan yang disediakan pada pengaturan tata letak Blogger. Jadi, bilamana kamu sedang mencari cara untuk memasang featured posts (pos unggulan), recent posts (pos terbaru) atau random posts (pos secara acak), maka kamu bisa mengikuti langkah-langkah yang ada pada tutorial blogging ini.
Berikut ini adalah langkah-langkah yang harus kamu lakukan dalam cara memasang widget footer pada Evo Magz:
Langkah pertama, masuklah ke dasbor Blogger dengan login menggunakan akun Blogger kamu > klik pilihan tata letak > lalu scroll mouse ke bawah. Dalam template Evo Magz ini terdapat tiga kolom footer, yaitu bagian left (kiri), bagian center (tengah) dan bagian right (kanan). Maka dari itu, Fajrinfo akan membagi pemasangan widget footer ini ke dalam tiga langkah.
Widget Featured Posts adalah widget yang menampilkan link-link pilihan yang kita anggap sebagai arikel terbaik. Widget ini bersifat manual. Jadi kita bisa mengatur pemasangan link sesuka hati.

Caranya adalah sebagai berikut;
a.Klik tambahkan gadget pada footer bagian left, lalu pilih Daftar Link.
b. Setelah itu isi kolom Judul dengan nama Featured Posts atau sesuai keinginan kamu sebagai nama widget.
c.Kemudian isi kolom Nama Situs Baru dengan judul postingan terbaik pada artikel blog kamu dan isi kolom URL Situs Baru dengan link yang sesuai dengan judul postingan tersebut, lalu klik Tambahkan Tautan. Jika sudah selesai memasang link, lalu klik Simpan.
d. Untuk memasang beberapa link artikel lainnya lakukakan langkah yang sama seperti cara di atas.
Widget Recent Posts adalah widget yang berguna untuk menampilkan link artikel postingan terbaru secara otomatis. Postingan terbaru akan ditampilkan secara berurutan sesuai dengan tanggal posting.

Caranya adalah sebagai berikut;
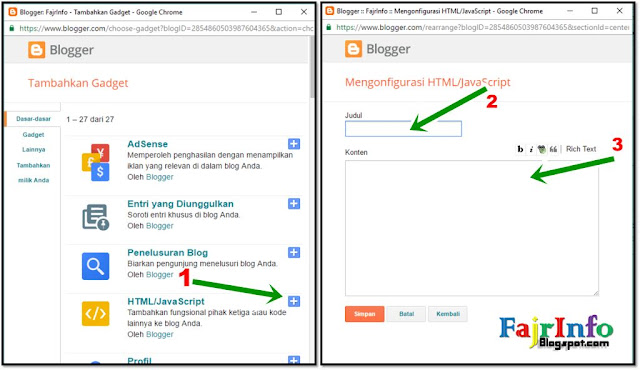
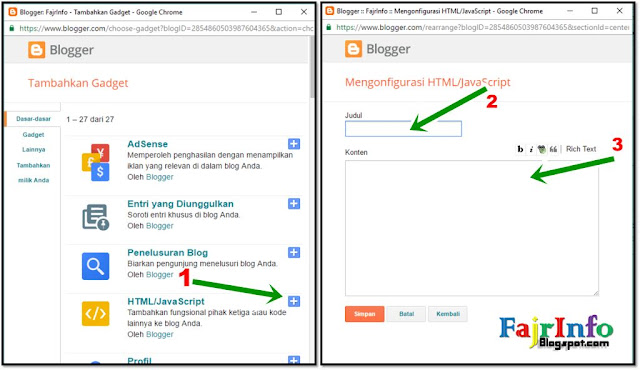
a. Klik tambahkan gadget pada footer bagian center, lalu pilih HTML/Java Script.
b. Setelah itu isi kolom Judul dengan nama Recent Posts atau sesuai keinginan kamu sebagai nama widget.
c. Kemudian isi kolom Konten dengan script di bawah ini
d. Ubah tulisan https://www.Fajrinfo.com dengan url blog sobat, lalu klik Simpai.
e. Kamu bisa mengatur banyaknya link yang ditampilkan pada widget ini dengan merubah nominal pada bagian var numposts = 5;
Widget Random Posts adalah widget yang berguna untuk menampilkan link artikel postingan acak pada blog kita secara otomatis.
Cara memasang widget ini sama seperti widget Recent Posts di atas, yaitu sebagai berikut;
a. Klik tambahkan gadget pada footer bagian right, lalu pilih HTML/Java Script.
b. Setelah itu isi kolom Judul dengan nama Random Posts atau isi sesuai keinginan kamu sebagai nama widget.
c. Kemudian isi kolom Konten dengan script di bawah ini
d. Ubah tulisan https://www.Fajrinfo.com dengan url blog sobat, lalu klik Simpan.
e. Kamu bisa mengatur banyaknya link yang ditampilkan pada widget ini dengan merubah nominal pada bagian numofpost=5;function
Demikian pembahasan mengenai tutorial cara memasang widget footer pada Evo Magz. Semoga berhasil. Apabila mengalami kendala dalam pemasangan, kamu dapat bertanya pada kolom komentar di bawah.
Evo magz adalah template buatan Mas Sugeng yang sangat banyak digemari oleh para blogger. Dengan tampilannya yang menarik dan responsive, banyak blogger yang menggunakan hingga memasangnya pada blog masing-masing termasuk blog FajrInfo juga. Karena tidak dapat dipungkiri bahwa template Evo Magz ini merupakan salah satu template yang secara interface bagus dan sangat fast and responsive dalam pemuatannya.

Pembahasan kita kali ini adalah merupakan permintaan dari salah seorang sahabat blogger FajrInfo yang meminta dibuatkan tutorial untuk membuat tampilan footer (tampilan bar paling bawah pada template blog) agar sama seperti yang terdapat pada blog ini. Karena FajrInfo menggunakan template Evo Magz, maka dibuatlah postingan ini dengan judul cara memasang widget footer pada Evo Magz.
Baca juga: Beberapa Tips Ngeblog Untuk Anak Sekolah Dan Mahasiswa
Dalam tutorial blogging ini, FajrInfo hanya berniat berbagi pengalaman kepada sahabat blogger yang mungkin menggunakan template yang serupa dengan blog FajrInfo ini.
Sebenarnya tutorial pada artikel ini dapat juga digunakan pada blog yang menggunakan template lain, tapi dengan catatan memiliki tata letak dasar yang sama seperti Evo Magz, yaitu tiga kolom footer. Karena widget yang digunakan merupakan fitur bawaan yang disediakan pada pengaturan tata letak Blogger. Jadi, bilamana kamu sedang mencari cara untuk memasang featured posts (pos unggulan), recent posts (pos terbaru) atau random posts (pos secara acak), maka kamu bisa mengikuti langkah-langkah yang ada pada tutorial blogging ini.
Berikut ini adalah langkah-langkah yang harus kamu lakukan dalam cara memasang widget footer pada Evo Magz:
Langkah pertama, masuklah ke dasbor Blogger dengan login menggunakan akun Blogger kamu > klik pilihan tata letak > lalu scroll mouse ke bawah. Dalam template Evo Magz ini terdapat tiga kolom footer, yaitu bagian left (kiri), bagian center (tengah) dan bagian right (kanan). Maka dari itu, Fajrinfo akan membagi pemasangan widget footer ini ke dalam tiga langkah.
1. Cara memasang widget Featured Posts (pos unggulan)
Widget Featured Posts adalah widget yang menampilkan link-link pilihan yang kita anggap sebagai arikel terbaik. Widget ini bersifat manual. Jadi kita bisa mengatur pemasangan link sesuka hati.

Caranya adalah sebagai berikut;
a.Klik tambahkan gadget pada footer bagian left, lalu pilih Daftar Link.
b. Setelah itu isi kolom Judul dengan nama Featured Posts atau sesuai keinginan kamu sebagai nama widget.
c.Kemudian isi kolom Nama Situs Baru dengan judul postingan terbaik pada artikel blog kamu dan isi kolom URL Situs Baru dengan link yang sesuai dengan judul postingan tersebut, lalu klik Tambahkan Tautan. Jika sudah selesai memasang link, lalu klik Simpan.
d. Untuk memasang beberapa link artikel lainnya lakukakan langkah yang sama seperti cara di atas.
2. Cara memasang widget Recent Posts (pos terbaru)
Widget Recent Posts adalah widget yang berguna untuk menampilkan link artikel postingan terbaru secara otomatis. Postingan terbaru akan ditampilkan secara berurutan sesuai dengan tanggal posting.

Caranya adalah sebagai berikut;
a. Klik tambahkan gadget pada footer bagian center, lalu pilih HTML/Java Script.
b. Setelah itu isi kolom Judul dengan nama Recent Posts atau sesuai keinginan kamu sebagai nama widget.
c. Kemudian isi kolom Konten dengan script di bawah ini
<script type="text/javascript"> function recentpostslist(json) { document.write('<ul>'); for (var i = 0; i < json.feed.entry.length; i++) { for (var j = 0; j < json.feed.entry[i].link.length; j++) { if (json.feed.entry[i].link[j].rel == 'alternate') { break; } } var entryUrl = "'" + json.feed.entry[i].link[j].href + "'";//bs var entryTitle = json.feed.entry[i].title.$t; var item = "<li>" + "<a href="+ entryUrl + '" target="">' + entryTitle + "</a> </li>"; document.write(item); } document.write('</ul>'); } </script> <script src="https://www.Fajrinfo.com/feeds/posts/default?max-results=5&alt=json-in-script&callback=recentpostslist"></script>
d. Ubah tulisan https://www.Fajrinfo.com dengan url blog sobat, lalu klik Simpai.
e. Kamu bisa mengatur banyaknya link yang ditampilkan pada widget ini dengan merubah nominal pada bagian var numposts = 5;
3. Memasang widget Random Posts (pos secara acak)
Widget Random Posts adalah widget yang berguna untuk menampilkan link artikel postingan acak pada blog kita secara otomatis.
Cara memasang widget ini sama seperti widget Recent Posts di atas, yaitu sebagai berikut;
a. Klik tambahkan gadget pada footer bagian right, lalu pilih HTML/Java Script.
b. Setelah itu isi kolom Judul dengan nama Random Posts atau isi sesuai keinginan kamu sebagai nama widget.
c. Kemudian isi kolom Konten dengan script di bawah ini
<script type="text/javascript"> var randarray = new Array();var l=0;var flag;var numofpost=5;function randomposts(json){var total =parseInt(json.feed.openSearch$totalResults.$t,10);for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>'); for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];for(k=0; k < entry.link.length;k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";document.write(item);}}}document.write('</ul>');}</script> <script src="https://www.Fajrinfo.com/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script>
d. Ubah tulisan https://www.Fajrinfo.com dengan url blog sobat, lalu klik Simpan.
e. Kamu bisa mengatur banyaknya link yang ditampilkan pada widget ini dengan merubah nominal pada bagian numofpost=5;function
Demikian pembahasan mengenai tutorial cara memasang widget footer pada Evo Magz. Semoga berhasil. Apabila mengalami kendala dalam pemasangan, kamu dapat bertanya pada kolom komentar di bawah.

Wah sangat bermanfaat gan
BalasHapusalhamdulillaah, mkasih kunjungannya gan...
HapusMakasih gan tips cara memasang widget footer di template evo magz..
BalasHapussiiipp...
Hapussangat membantu, terimkasih mas fajar
BalasHapussiiipp gan...
Hapus